チャート
1. チャート
チャート画面を次ぎのように開くことが出来ます:
- メインメニューのチャート機能 /"Chart"/から;
- 相場ウィンドウ/"Quotes"/にタッチし、開いたパネルから「チャート」 /"Chart"/ ボタンから

チャート画面を指で動くことが出来ます。タイムフレームに押すと、チャートが変わります。プライスのスケールをふた指で変更すると、チャートのスケールが変わります。
チャートの下に8つボタンがあります。(右から左に説明します):
- チャートで取引;
- チャートで注文を発注;
- インジケータを変更;
- チャート機能変更;
- 右のスケジュールをインデントに切り替え;
- 取扱商品;
- M1, M5, M15, M30, H1, H4, D1, W1タイムフレーム;
- チャートタイプ
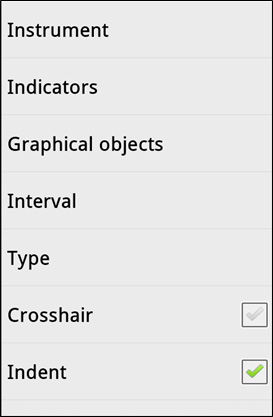
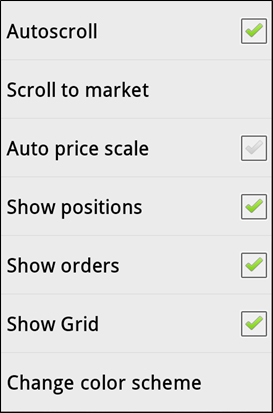
チャートフィールド上またはチャート右上のボタンをクリックすると、それは直感的な意味を持つ7の機能とチャートのコンテキストメニューを開きます。:


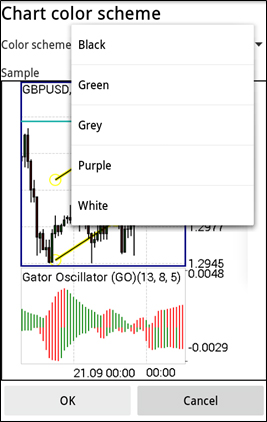
例えば、「色スキームの変更」を選択すれば、色を選べる画面が開きます。

この画面では「白色」 / "Color scheme White"を開き例えば"Green"を選んで"OK"を押してください。
2. インジケータ
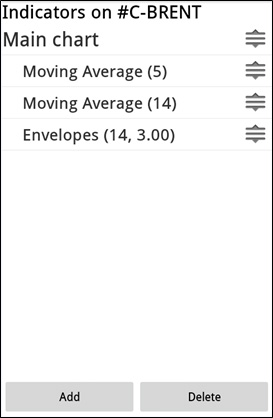
「インジケータ」 /"Indicators"/ からチャート上のダイアログテクニカル分析のための指標の設定だけでなく、編集、すでに確立された指標を呼び出すことができます:

この画面では次の操作が可能です:
- インジケータを設定変更
- チャートにインジケータ追加 「追加」 /"Add"/.
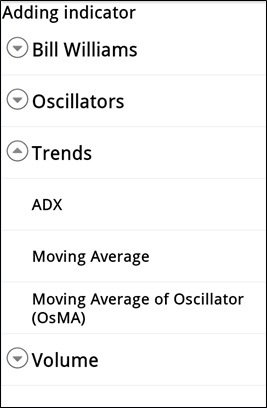
新インジケータは指標ダイアログベースの選択に設定されます:

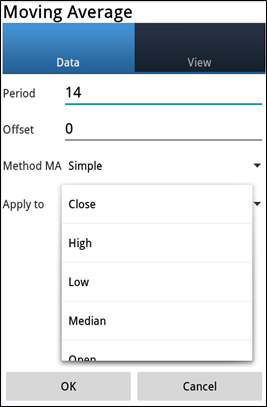
このインジケータのパラメータをダイアログタスクを残してベースからご希望の指標を選択:

OKを押して、インジケータを追加
3. グラフィカルオブジェクト
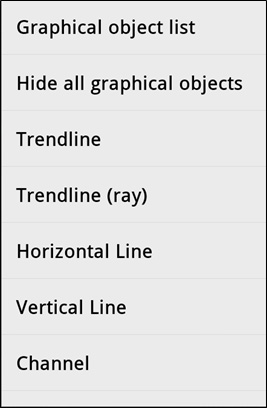
チャート画面の「グラフィカルオブジェクト」 /"Graphical objects"/ を開く、設定することができます:

指で被写体を撮影し、フィールドチャートを渡ってそれを移動、チャート上に置くことができます:

チャート内のオブジェクトをクリックすると、オブジェクト・モードを編集するためのダイアログと同様に、オブジェクトのリストを呼び出すことができます:

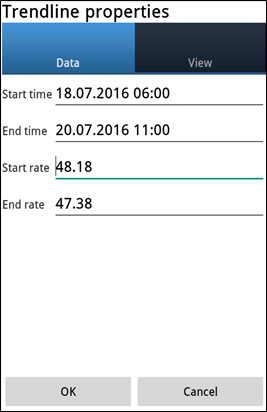
「プロパティ」 /"Properties"/ からそれを変更することが出来ます。: